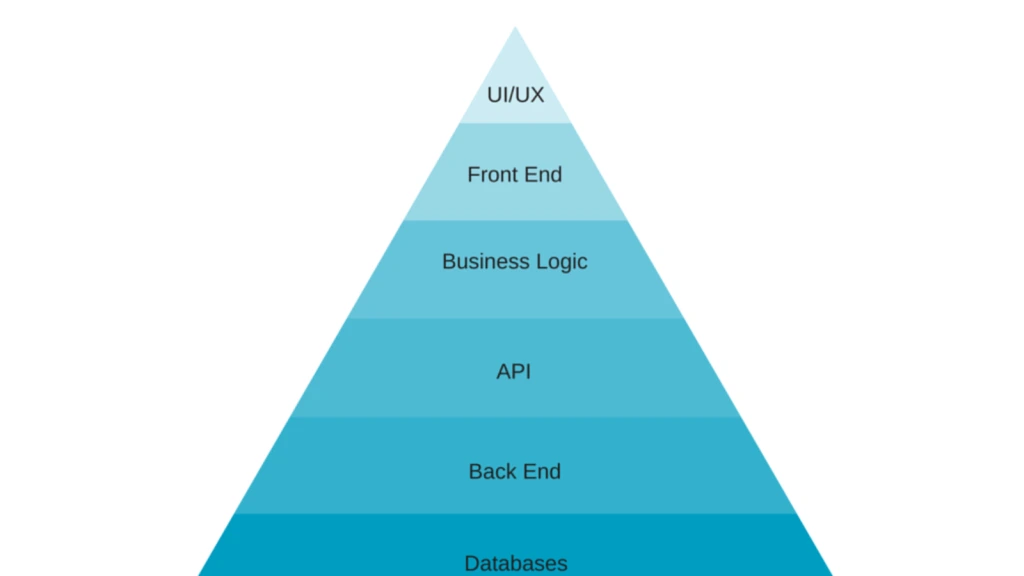
In technology development, full stack refers to an entire computer system or application from the front end to the back end and the code that connects the two. Ideally the expectations are that Full stack developer is someone who knows UI / UX, Frontend, Business logic, APIs, Backend and databases
The front end includes everything that a client, or site viewer, can see and interact with. By contrast, the back end refers to all the servers, databases, operating system and other internal architecture that drives the application; usually, the end-user never interacts with this realm directly.
Front End Development
Front end, or client-side, development is the practice of producing an interface that end users can view. A front end developer’s primary goal is to develop a visually pleasing and easy-to-use platform.
This universal front end skill set includes:
- HTML
- CSS
- JavaScript
- DOM Manipulation
Back End Development
Back end development refers to the work that goes on behind the scenes of a site or application — the underlying architecture of the product. The term encompasses the database, server, and other intermediary proprietary software.
To accomplish this goal, back end developers must have a robust set of foundational skills. Including a few like:
- Java
- Object-Oriented Programming
- SQL/NoSQL
- Python
Technology related to full stack development:
Front end: It is the visible part of website or web application which is responsible for user experience. The user directly interacts with the front end portion of the web application or website.
Front end Languages: The front end portion is built by using some languages which are discussed below:
- HTML: HTML stands for Hyper Text Markup Language. It is used to design the front end portion of web pages using markup language. HTML is the combination of Hypertext and Markup language. Hypertext defines the link between the web pages. The markup language is used to define the text documentation within tag which defines the structure of web pages.
- CSS: Cascading Style Sheets, fondly referred to as CSS, is a simply designed language intended to simplify the process of making web pages presentable. CSS allows you to apply styles to web pages. More importantly, CSS enables you to do this independent of the HTML that makes up each web page.
- JavaScript: JavaScript is a famous scripting language used to create the magic on the sites to make the site interactive for the user. It is used to enhancing the functionality of a website to running cool games and web-based software.
Front End Frameworks and Libraries:
- AngularJS: AngularJs is a JavaScript open source front-end framework that is mainly used to develop single page web applications(SPAs). It is a continuously growing and expanding framework which provides better ways for developing web applications. It changes the static HTML to dynamic HTML. It is an open source project which can be freely used and changed by anyone. It extends HTML attributes with Directives, and data is bound with HTML.
- React.js: React is a declarative, efficient, and flexible JavaScript library for building user interfaces. ReactJS is an open-source, component-based front end library responsible only for the view layer of the application. It is maintained by Facebook.
- Bootstrap: Bootstrap is a free and open-source tool collection for creating responsive websites and web applications. It is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first web sites.
- jQuery: jQuery is an open source JavaScript library that simplifies the interactions between an HTML/CSS document, or more precisely the Document Object Model (DOM), and JavaScript. Elaborating the terms, jQuery simplifies HTML document traversing and manipulation, browser event handling, DOM animations, Ajax interactions, and cross-browser JavaScript development.
- SASS: It is the most reliable, mature and robust CSS extension language. It is used to extend the functionality of an existing CSS of a site including everything from variables, inheritance, and nesting with ease.
- Some other libraries and frameworks are: Semantic-UI, Foundation, Materialize, Backbone.js, Express.js, Ember.js etc.
Back end: It refers to the server-side development of web application or website with a primary focus on how the website works. It is responsible for managing the database through queries and APIs by client-side commands. This type of website mainly consists of three parts front end, back end, and database.
The back end portion is built by using some libraries, frameworks, and languages which are discussed below:
- PHP: PHP is a server-side scripting language designed specifically for web development. Since, PHP code executed on server side so it is called server side scripting language.
- C++ It is a general purpose programming language and widely used now a days for competitive programming. It is also used as backend language.
- Java: Java is one of the most popular and widely used programming language and platform. It is highly scalable. Java components are easily available.
- Python: Python is a programming language that lets you work quickly and integrate systems more efficiently.
- JavaScript: Javascript can be used as both (front end and back end) programming languages.
- Node.js: Node.js is an open source and cross-platform runtime environment for executing JavaScript code outside of a browser. You need to remember that NodeJS is not a framework and it’s not a programming language. Most of the people are confused and understand it’s a framework or a programming language. We often use Node.js for building back-end services like APIs like Web App or Mobile App. It’s used in production by large companies such as Paypal, Uber, Netflix, Walmart and so on.
Back End Frameworks: The list of back end frameworks are: Express, Django, Rails, Laravel, Spring etc.
- The other back end program/scripting languages are: C#, Ruby, REST, GO etc.
Note: JavaScript is essential for all stacks as it is dominant technology on Web.
Database:
Database is the collection of inter-related data which helps in efficient retrieval, insertion and deletion of data from database and organizes the data in the form of tables, views, schemas, reports etc.
- Oracle: Oracle database is the collection of data which is treated as a unit. The purpose of this database is to store and retrieve information related to the query. It is a database server and used to manages information.
- MongoDB: MongoDB, the most popular NoSQL database, is an open source document-oriented database. The term ‘NoSQL’ means ‘non-relational’. It means that MongoDB isn’t based on the table-like relational database structure but provides an altogether different mechanism for storage and retrieval of data.
- Sql: Structured Query Language is a standard Database language which is used to create, maintain and retrieve the relational database.
Few Popular Stacks:
- MEAN Stack: MongoDB, Express, AngularJS and Node.js.
- MERN Stack: MongoDB, Express, ReactJS and Node.js
- Django Stack: Django, python and MySQL as Database.
- Rails or Ruby on Rails: Uses Ruby, PHP and MySQL.
- LAMP Stack: Linux, Apache, MySQL and PHP